こんにちぱ。片頭痛持ちなので雨の日が続くとしんどいです。namiです。
うじうじしてブログ開設までに2年かかった私が、悩んでいるときに知りたかった「実際に始めた人のリアルな様子」を発信しています。
・EWWW Image Optimizerって何?
・どうやって設定するの?
・どんなことに気を付けたらいいの?
46日目のデータ共有
毎回下記形式でデータを共有しています。
46日目の結果はこちら。(20:30時点)
| 今日だけ | 累計 | |
| 記事本数 | 1本 | 52本 |
| ブログ執筆時間 | 1時間半 | 67時間 |
| ブログ作業時間 | 2時間半 | 89時間半 |
| ブログ全体にかけた時間 | 4時間 | 156時間半 |
| PV数 | 147 | 4,688 |
| ブログ収入 | チロル6個半 | チロル47個半 |
ブログに表示される広告クリックによる収入が、毎日数円入っている状態。感謝;;
記事作成以外の作業・気づき
2.記事内画像・図解作成
3.内部リンク設定
4.メタディスクリプション設定
5.アフィリエイト提携状況チェック
6.画像圧縮ツール「EWWW Image Optimizer」インストール
一括最適化(30分かかった)
7.ブログ内の画像が全て表示されなくなった→応急処置
先にお伝えすると、一括最適化によって画像が全て表示されなくなりました。しかしバックアップを取っていない私でも、ボタンひとつでひとまず元に戻すことが出来ました。スピードも改善されました。
今回はそんな画像圧縮についての記録を残したいと思います。
画像圧縮ツール「EWWW Image Optimizer」
EWWW Image Optimizerインストール・設定
サイトのスピードが遅いと、読者の満足度も検索エンジンからの評価も下がります。
分かってはいるのですが、特に何もしていませんでした。
そこで本日、やっとスピード改善のひとつである「画像データの圧縮」をしてみました。
画像圧縮はブログ投稿の度にしていますが、もっと圧縮できるかもしれません。
ツールで一括で出来るのであれば、やっておくに越したことはないですよね。
私がインストールしたプラグインは EWWW Image Optimizerです。
「全くの初心者がゼロから月1万円稼げるようになる」がコンセプトのヒトデブログさんの記事を参考にインストール・設定を行いました。
ヒトデさんの案内通りに進めば簡単に設定できましたよ♪

意外と簡単に設定出来た!
早速 EWWW Image Optimizerを使って画像を最適化
これ以降アップロードした画像については自動で圧縮してくれるようです。ただ、これまでにアップロードした画像は手動で最適化を行う必要があるとのことです。
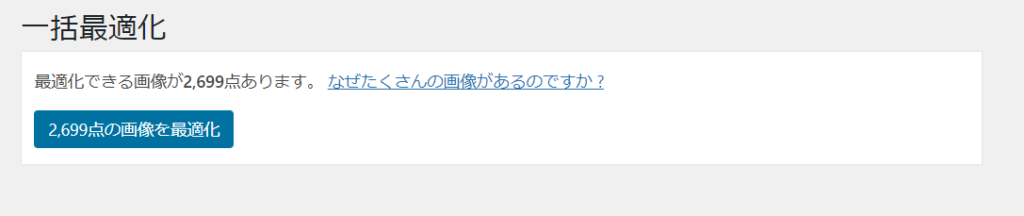
早速最適化されていない画像をスキャンしてみると…最適化できる画像、2,699点。


めっちゃあるやん‥
気を付けていたつもりなのに、ほとんどがまだ圧縮できるようでした。
「2,699点の画像を最適化」ボタンをクリック☆
30分ほどかかりましたが、無事に圧縮完了画面が表示されました。
一括最適化をしたら、すべての画像が表示されなくなった
早速自分のブログを見に行くと…

え、ええええええ!?私の愛しいアイキャッチ画像はどこへ!?!?
記事内を確認すると、50記事分全ての画像や図解・吹き出しのアイコンが表示されなくなっていました。

なんという喪失感と絶望感…
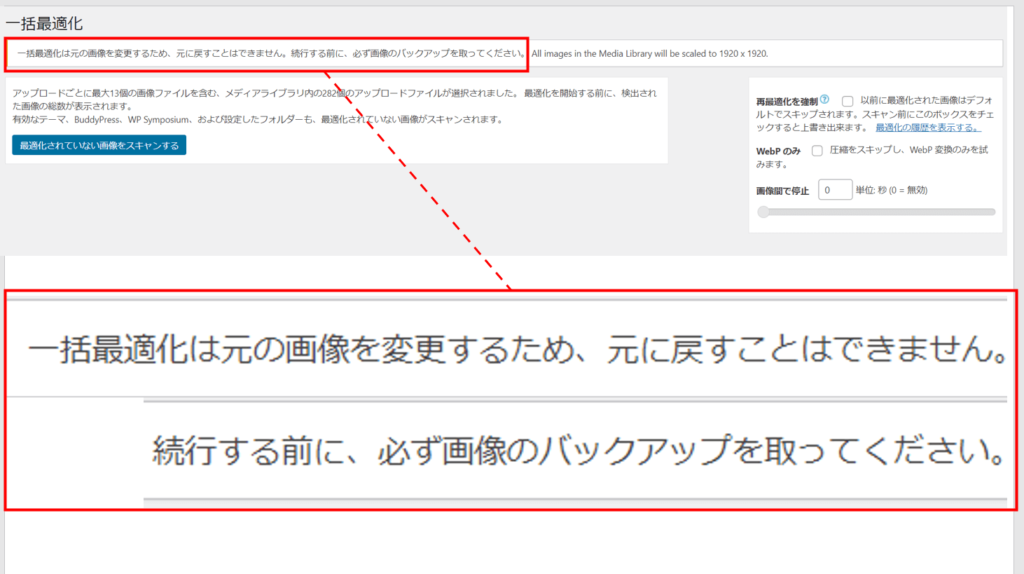
「いや聞いてないって~~~」と思っていましたが、

…ちゃんと書いてありました。人のせいにしようとしてごめんなさい。
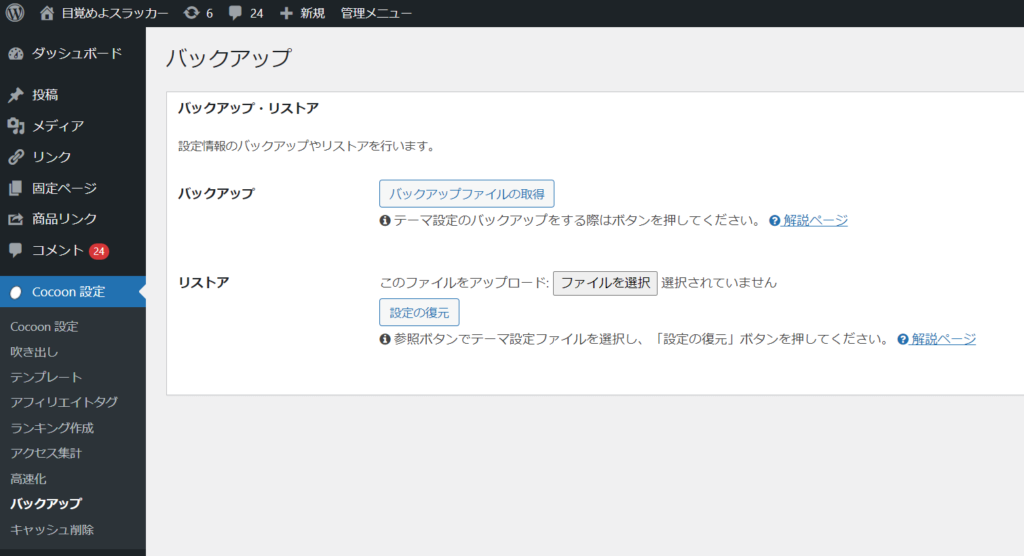
さて、ここで思いつくのがバックアップの復元ですね!
しかし残念ながら、バックアップは取っておりませんでした。Cocoonではボタン一つでバックアップファイルが取得出来ることも知りませんでした。やっておきましょう。


テーマを全くいじってないから別に使う機会ないでしょーって、完全に油断してた。
解決策を発見した
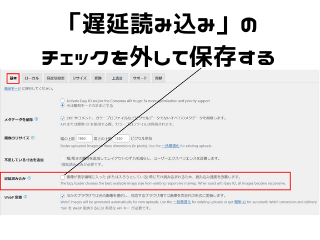
困ったときはGoogle先生です。気を取り直して、「ewww image optimizer 画像が表示されない」で検索してみました。すると、EWWW Image Optimizer設定にある「遅延読み込み」機能がうまく動作していないと画像が表示されない不具合があるという情報を入手。
早速、該当項目のチェックを外して保存してみました。

ドキドキしながら自分のブログを更新してみると…

よかったぁぁぁ!!愛しい画像たちが帰ってきてくれました。おかえりなさい。
失って初めて気づく大切さというやつです。
これが最善策なわけではないと思いますが、1つずつ再設定することなく表示がされるようになったので本当によかったです。

本当によかった。ほんと~~に良かった。
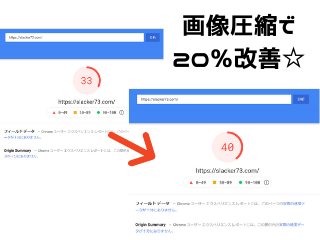
肝心のサイトスピードは改善されたの?
気になるサイトスピードですが、 「遅延読み込み」機能を使用していないものの、20%改善されました!
初めてのサイトスピード改善にしてはいい結果なのではないでしょうか。

同じような経験をされた方、これから画像圧縮をしようとしていた方の参考になれば嬉しいです!
今回の学びまとめ
・過去画像を一括最適化すると、ページで画像の表示がされなくなる場合がある
・画像が非表示になったときには、「遅延読み込み」機能のチェックを外してみる
・いつ何があるか分からないので、ブログのバックアップは定期的に取っておく

心配してくださったTwitterの皆さまありがとうございました;;
ブログ開始46日目を終えて
昨日は、豚こま肉1キロ分の時短・節約用の下処理方法についての記事を書きました。
下味冷凍や下処理についての記事はあまりニーズがないかなぁと思っていたのですが、Twitterで多くの反応をいただきました。
中にはその日のうちに実践してくださった方や、「しょうがをにんにくに変えてみたよ」「他のお肉も知りたい!」などの声もありました。本当に嬉しい限りです。ありがとうございます。
Twitterをやっていなかったら、皆さんがコメントをしてくれなかったら「他の下処理も紹介しよう」「あ、あれも追記しよう」なども思わなかったことでしょう。
同時に「需要ないかも」などと自分から発言したことを後悔。そして反省。

需要は読者が決めるもの。出してみないと分からない!
昨日はかなりじーんと来ました!自信のない記事でしたが、繋がりによって救われた日となりました。
以上、ブログ運営を開始した私の46日目のご報告でした!
ブログ村のランキングに参加しているので、良かったら応援してもらえるとありがたいです。

どうか見守っていてください。おわり!
おまけの独り言

昔、同居人くんの誕生日にライオンキングを見に行きました。
ただ行くだけじゃつまらないから、手作りの招待チケットを作成。
我ながらうまく作れた^^
こういう小さなサプライズって嬉しいよね~(自己満足)
ブログ開始48日目の記録→AdSenseの規約をもう一度確認してみた
ブログ開始44日目の記録→ページの検索順位を追う準備をしてみた。






コメント