ご挨拶
こんにちぱ。とりあえず今は書くことを優先していて、まだまだ勉強不足なnamiです。
うじうじしてブログ開設までに2年かかった私が、悩んでいるときに知りたかった「実際に始めた人のリアルな様子」を発信しています。
この記事は、
・ブログって楽しいの?
・具体的に日々どんなことをしているの?
いい結果になるか悪い結果になるかは分かりません。
彼と同棲中。貯金の為にほぼ毎日自炊。外食は月に2~3回。洗濯と掃除は彼担当。
平日ブログに使える時間:1~2時間 休日ブログに使える時間:5~6時間
30日目のデータ共有
毎回下記形式でデータを共有しています。
30日目の結果はこちら。(21:00時点)
| 今日だけ | 累計 | |
| 記事本数 | 1本 | 36本 |
| ブログ執筆時間 | 1時間 | 44時間半 |
| ブログ作業時間 | 1時間 | 54時間半 |
| ブログ全体にかけた時間 | 2時間 | 99時間 |
| PV数 | 68 | 1,419 |
| ブログ収入 | チロル1個 | チロル1個 |
記事作成以外の作業・気づき
2.記事内画像作成
3.内部リンク設定
4.Twitter投稿の埋め込み
5.画像の中央ぞろえ
6.メタディスクリプション設定
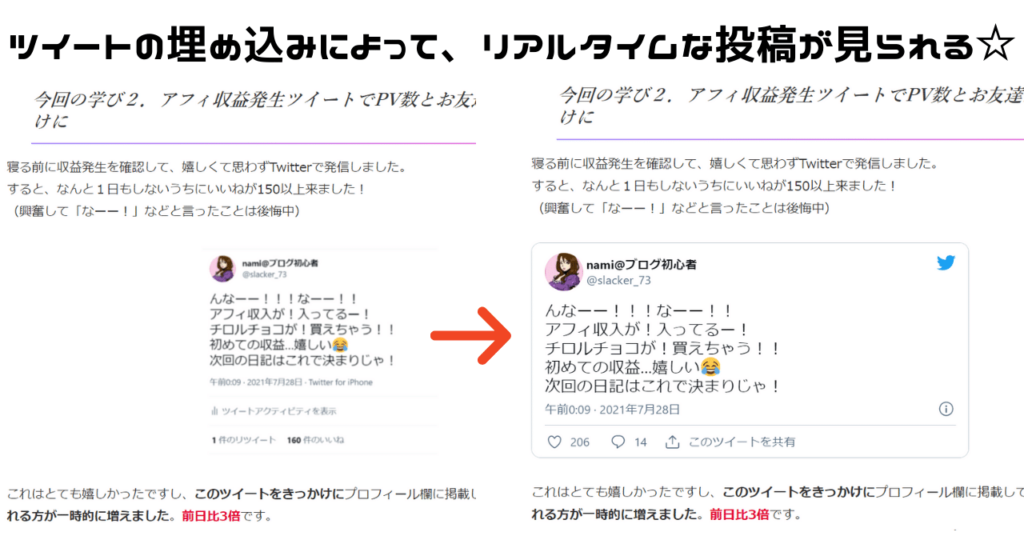
4.先日初めてTwitterの投稿を記事で紹介したのですが、どうやら投稿自体を簡単に埋め込むことができるようですね。難しいと思ってたー!
気になる人はそこからTwitterのフォローをしてくれる可能性もあるので、スクショより埋め込みの方が絶対よいですね。


やってみて初めて気づけた!
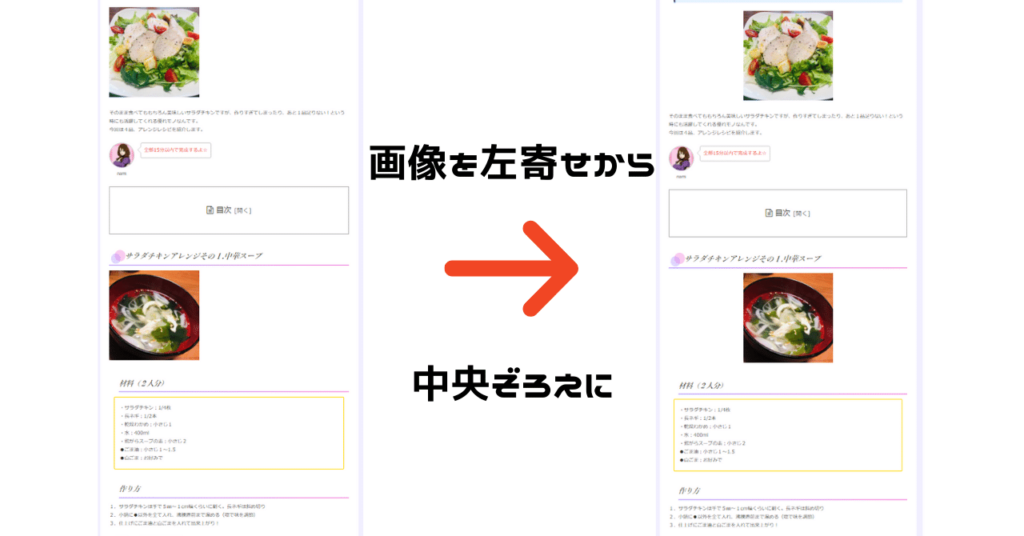
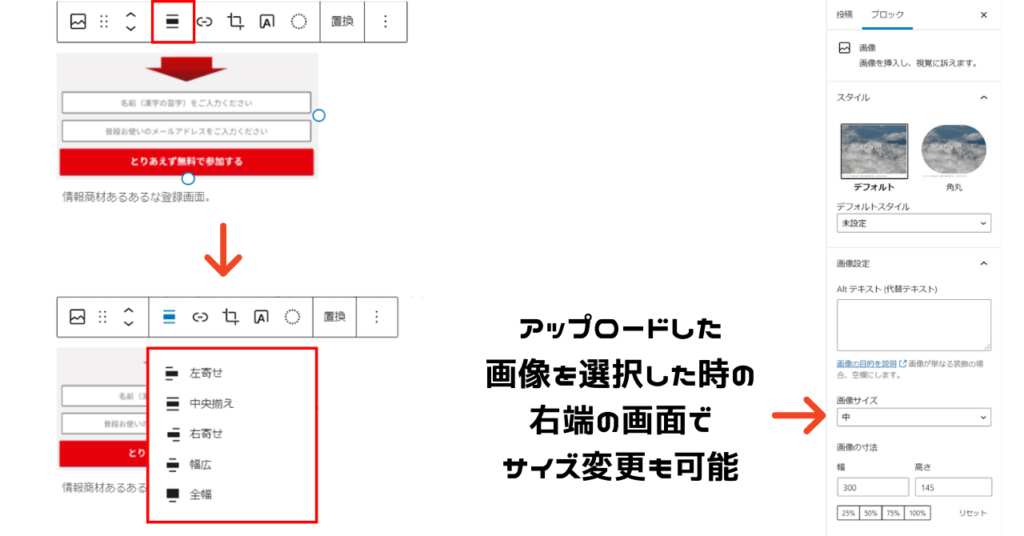
5.画像内記事の配置などは気にしていなかったのですが、中央ぞろえの方がなんだかすっきりして見えることに気づきました。これも簡単に出来るんですね♪

更にはこれまで、画像の大きさをドラッグで調節していましたが、記事内の画像の大きさの統一などもすぐに出来ることが分かりました。

6.私はまだSEOなど全然勉強できていないので、ひとまず記事内リンクで使う記事だけメタディスクリプションを設定していました。しかし、特定の記事を開いた下の「関連記事」でも関係があることに気づきました…!


これだと他の参考記事を見る気にならない!
せっかく記事を読んでくれた人が他の記事も読みたくなるように、メタディスクリプションは全記事設定すべきなのだと学びました。

今回は全体的に、サイトの見映えに関する気づきが多かったです!勉強になりました。
ブログ開始30日目を終えて
昨日は、耳なしフレンチトースト×手作りクルトンについて記事を書きました。
フレンチトースト、節約になるし栄養もあるし美味しいから大好きなんですよねー。
そしてクルトンも大好きなので、私にとってはすごくいい発見だったのです^^

好き同士のコラボって何事もテンション上がる。
また、28日目の記事があまりにも反響があってびっくりしました。笑
続きが気になっている方もいると思うのですが、残念ながらメルマガの内容がなさすぎるので、また数日後にまとめて報告をしたいと思います!
以上、ブログ運営を開始した私の30日目のご報告でした!
ブログ村のランキングに参加しているので、良かったら応援してください。

どうか見守っていてください。おわり!
おまけの独り言

また緊急事態宣言だよ~~。
明日、2021/8/2から約1カ月カラオケ休業;;
一人カラオケ大好きなのに。一人なのに。一人なのに!笑
ということで今日はすべりこみヒトカラ楽しんできましたw
8月も頑張るぞー!☆
ブログ開始1カ月目の記録→ブログ1カ月目の収益報告
ブログ開始28日目の記録→初月から10万円稼げる「有料級のメルマガ」に登録






コメント